Posts tagged ‘MediaComp’
Updates: Workshop on Contextualized Approaches to Introduction to Computing, from the Center for Inclusive Computing at Northeastern University
From Nov 2020 to Nov 2021, I was a Technical Consultant for the Center for Inclusive Computing at Northeastern University, directed by Carla Brodley. (Website here.) CIC works directly with CS departments to create significant improvements in female participation in computer science programs. I’m no longer in the TC role, but I’m still working with CIC and Carla. I’ll be participating in a workshop that they’re running on Monday March 21. I’ll be talking about Media Computation in Python, and probably show some of the things we’re working on for the new classes here at Michigan.
https://www.khoury.northeastern.edu/event/contextual-approaches-to-introduction-to-computing/
Contextual Approaches to Introduction to Computing
Monday 3/21/22, 3pmEST/12pmPST
Moderator: Carla Brodley; Speakers: Valerie Barr, Mark Guzdial, Ben Hescott, Ran Libeskind-Hadas, Jakita Thomas
Brought to you by the Center for Inclusive Computing at Northeastern University
In this 1.5 hour virtual workshop, faculty from five different universities in the U.S. will present their approach to creating and offering an introductory computer science class (CS0 or CS1) for students with no prior exposure to computing. The key differentiator of these approaches is that the introduction is contextualized in one area outside of computing throughout the semester. Using the context of areas such as cooking, business, biology, media arts, and digital humanities, these courses appeal to students across the university and have realized spectacular results for student retention in CS0/CS1, persistence to taking additional CS courses, and declaring a major or minor in computing. The importance of attracting students to computing after they enter university is critical to moving the needle on increasing the demographic diversity of students who graduate in computing. Interdisciplinary introductory computing classes provide a pathway to students discovering and enjoying computing after they start university. They also help students with no prior coding experience gain familiarity with computing before taking additional courses required for the CS major. The workshop will begin with a short presentation by each faculty member on their approach to contextualized CS0/CS1 and will touch upon the university politics involved in its creation, the curriculum, and the outcomes. We will then split into smaller breakout sessions five times to enable participants to meet with each of the five presenters for questions and more in-depth conversations.
Final (likely) version of JES released, 18 years after first release
JES 6.0 is now available at https://github.com/gatech-csl/jes/releases/tag/6.0. JES is the Jython Environment for Students — it’s a Python IDE implemented in Java and with support for Media Computation built in. It was a lot of work for a bunch of people. Here are the notes from the release as a summary and acknowledgement for all the effort that brought this version fruition.
This is likely the final version of JES, unless a Jython 3.0 is developed.
This version was brought to completion by Nigel Charleston, based on the beta work of Veronica Day and Audrey Zhang (see discussion at this blog post https://computinged.wordpress.com/2019/07/22/beta-release-of-new-jes-jython-environment-for-students-now-available-media-computation-for-python-ide/). Many thanks to R. Benjamin Shapiro for helping us with many technical questions.
JES 6.0 updates Jython to 2.7beta, uses the latest version of JMusic (from https://jythonmusic.me/), fixes many bugs, will run with Java 8, and creates a new facility to generate pictures from a collection of pixels and sounds from a collection of samples.
The Mac version is a little more complicated to run than usual. You will need to have Java 8 installed to run JES. Thanks to Brian Howard and Michael Stewart for helping to figure this out.
The rest of the Mac version installation instructions can be found at the release page.
JES was originally written by a team of Georgia Tech undergraduates taking Senior Design in Summer 2002. It’s been in use and (sporadic) development for almost 18 years now. The previous version of JES was downloaded over 71K times (see counts here). I would not have predicted in 2002 that JES would still be used in 2020, with little maintenance and no additional funding. Software has to be continually maintained, right? I claim no great genius behind the design. How did it happen that it’s still working and being used?
An even more interesting example is our Squeak-based Wikis (Swikis) which were first developed in 1997. Jeff Rick created the version that we used in classes, and wrote about the process in what I think is the first ACM publication on wikis in 2000. Even after he graduated in 2007, they just kept going. The server http://coweb.cc.gatech.edu/ is still running today — I can find at least one Swiki there dating from 2002. I’ve patched the Swiki software only once or twice since Jeff graduated. Jeff did a great job designing Swiki, but I suspect that even he’d be surprised at how long they’ve run with essentially no maintenance.
What are the characteristics of educational technology that remains viable and usable (i.e., useful and actively used) with very little maintenance for well over a decade? Schools are under-resourced, as I talked about in the Thorndike vs Dewey blog post. It’s great to have educational software that just keeps going without maintenance. Maybe that it’s a certain class of software that works like this. Is it that JES and Swiki do so little, such that they’re really just frameworks on which to hang others’ content? Maybe that’s why they’ve been able to keep going for so long?
Your thoughts would be welcome.
Beta release of new JES (Jython Environment for Students) now available: Media Computation for Python IDE
Veronica Day and Audrey Zhang are two undergraduate researchers with whom I have been working here at University of Michigan to update JES (Jython Environment for Students), the Python IDE for Media Computation. We last updated it in 2015 (see announcement post here), so it’s long overdue. The last version has been downloaded over 50K times (see counts here). I’m grateful to Veronica and Audrey for their hard work.
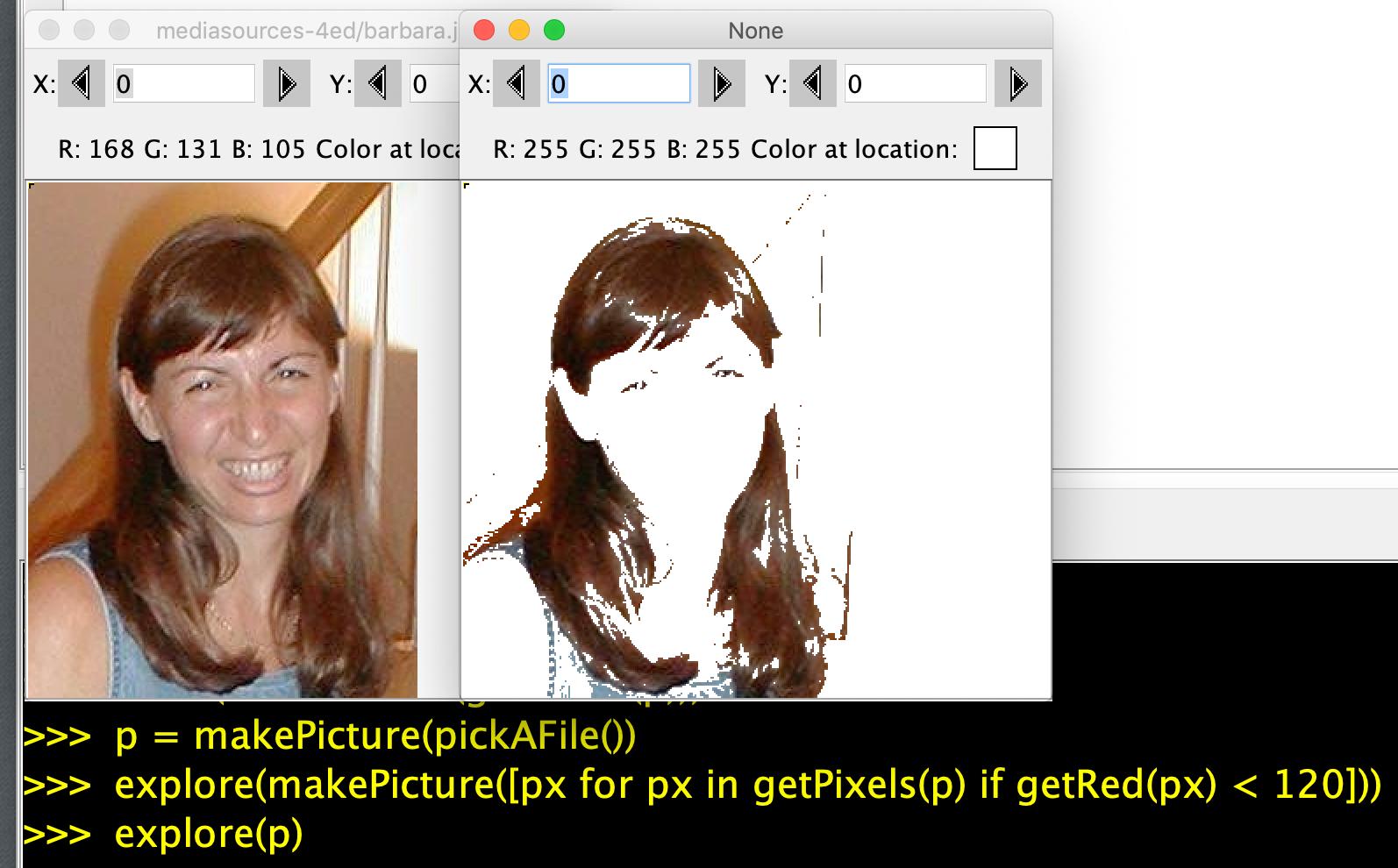
Besides working their way through the bug list on GitHub, and adding contributed features into the main trunk (like Ben Shapiro’s support for Mac retina displays – many thanks, Ben!), they have added support that I’ve been wanting for awhile. We can now create pictures from a collection of pixels and sounds from a collection of samples. This allows for a more functional style of media manipulations. In the example below, we makePicture by filtering for only certain pixels with a list comprehension ([px for px in getPixels(p) if getRed(px)<120]).

Please try out the beta version of JES and let us know of errors. Thanks
http://web.eecs.umich.edu/~mjguz/uploads/jes-5.02b5/
We plan to update a few more parts of this version before the 6.0 release. In particular, we’d like to upgrade to the latest Jython and the latest JMusic. I’m expecting some of our regression tests to fail on that, so there will be some tweaks yet.
This may be our last release of JES. Jython is no longer in development (see post here). I’ll have to try again to get Media Computation to work in CPython (see last try here) and/or move to one of the browser-based Python implementations.
SIGCSE 2017 Preview: Ebooks, GP, EarSketch, CS for All, and more from Georgia Tech
I have written individual blog posts for each paper or other contributions at conferences like ICER or SIGCSE. Then sometimes, like this year, that’s just overwhelming. So please excuse me for talking about a bunch (I may not even get all of it) of Georgia Tech related CS Education work at SIGCSE 2017 this year. (Conference website is here, and program is here. The on-line program is really nice, which is here.)
Workshop 101: GP: A General Purpose Blocks-Based Language
Wednesday 7-10 pm: Room 618-619
I’m helping to organize a workshop with John Maloney, Yoshiki Ohshima, and Jens Mönig on GP. I blogged about GP here, and about the use of GP for Media Computation in a minimal manuals structure here. The workshop will be the first SIGCSE activity with GP. The plan is to move it into a public form next summer, and the team is looking for people who want to start using it for their classes.
Panel: The Role of CS Departments in The US President’s “CS for All” Initiative
Thursday 10:45-12: Room 6E
I was part of an effort at last year’s CRA Conference at Snowbird to get CS departments to participate in President Obama’s “CS for All” initiative (see blog post here). This year, Barbara Ericson, Rick Adrion, and Megean Garvin will tell us about how their CS departments are working to promote CS for All. I’m the moderator.
EarSketch: A STEAM-based Approach for Underrepresented Populations in High School Computer Science Education
Thursday 1:45-3:00: Room 615
Brian Magerko and Jason Freeman will present on EarSketch, which I just blogged about here. They are also presenting on Creativity in Authentic STEAM Education with EarSketch on Friday 1:45-3 in Room 612. And then again Saturday 10-10:45 as a demo, EarSketch, a web-application to teach Computer Science through Music
CS Principle Ebooks for Teachers and Students building on Educational Psychology Principles
Thursday 3-4:30 pm: NSF Showcase in Exhibition Space
Barb, Miranda Parker, and I will present our ebooks. I blogged about our ICER 2016 paper on ebooks here and our WiPSCE 2015 paper here).
BOF: Researching the K–12 Computer Science Framework
Thursday 5:30-6:20 pm: Room 613-614
I’m part of a BOF led by Pat Yongpradit of Code.org with Leigh Ann DeLyser of CSNYC and Kathi Fisler at Brown. The BOF session will allow researchers to discuss opportunities in K-12 CS ed research within five areas related to the implementation and future of the framework:
- Equity and access
- Learning progressions
- Pedagogical content knowledge (Knowledge teachers need to teach CS)
- Facilitating learning in other disciplines
- Policy and implementation within K–12 education systems
Workshop 310: Using and Customizing Open-Source Runestone Ebooks for Computer Science Classes
Friday 7-10 pm: Room 612
Barb, Brad Miller, and Paul Resnick will present on the Runestone platform that we build our ebooks on. Brad built Runestone, and Paul uses and extends it frequently for his Informatics course at U. Michigan. This is the first time that they’re teaching others how to use the platform, which is a great sign of the maturation of Runestone — from researcher and early-adopters into something that all CS educators can use.
Designing and Studying of Maker Oriented Learning to Transform Advanced Computer Science
Saturday 10-11:30, NSF Showcase area in Exhibitions
Zane Cochran, a student of my colleague Betsy DiSalvo, will present some of his work on using maker spaces to improve CS education.
Concepts and Practices: Designing and Developing A Modern K12 CS Framework
Saturday 10:45-12: Room 611
My PhD student, Miranda Parker (who has been working on privilege issues and on the SCS1), and Leigh Ann Delyser (of CSNYC and CS for All fame) will present on the new K-12 CS Framework (see blog post here) and the research support for it.
Workshop 401: Evidence Based Teaching Practices in CS
Saturday 3-6 pm: Room 618-619
Briana Morrison is leading the effort with Cynthia Lee, Leo Porter, Beth Simon, and me to present CS teaching practices for which we have an evidence-base. We’re drawing a lot on our New Faculty Workshops material.
Workshop 404: How to Plan and Run Effective Teacher Professional Development
Saturday 3-6 pm: Room 612
(YES! Dueling workshops!)
Barb is working with Rebecca Dovi and Ria Galanos on how to teach CS teacher professional learning opportunities. Barb is using a lot of the material that she’s developed for “Train the Trainer” sessions as part of ECEP.
A MediaComp MOOC in Processing
I was excited to read this in Katrina Falkner’s blog at the beginning of the year. They’re teaching a Media Computation MOOC in Processing! I highly recommend looking at the actual blog post and the links, to see the kinds of work that the students are doing. (I wrote and scheduled this post when I first saw Katrina’s blog post, and it’s coincidence that it’s publishing when I’m with Katrina at Dagstuhl this week, discussing how we assess CS learning and attitudes.)
At the start of this year, we were also busy working on our Introductory programming MOOC, Think Create Code. We are really excited about this course, as we are have adopted the same Media Computation approach that we use in our on-campus course. We use Processing, and have built an EdX extension module to support an open art gallery where students can share their work, explore others and discuss. We will be using this course as part of our future on-campus offerings as well, allowing us to focus more of our in class time on working closely with our students. We launched Think Create Code in April, and ended up working with over 20,000 students from 177 countries. It was amazing to see the work of our students, and to see a fantastic blending between the artistic and computer science communities. The course now runs as a self-paced course open to all.
How Can We Include Students with Disabilities in Computing Courses?: DO-IT Video
AccessComputing and DO-IT does terrific work. I get the question in the title a lot with MediaComp, since it’s a curriculum that lends itself towards producing just visual or just audio products, while exploring the same computing concepts.
With the increasing demand for computing professionals, it’s important that students with disabilities are included in computing courses. This video includes profiles of successful computing students and professionals who happen to have disabilities. Learn how accommodations, assistive technology, and universal design strategies can make computing courses accessible to students with disabilities.
Year: 2015
Runtime: 10:24 minutes
via How Can We Include Students with Disabilities in Computing Courses?: DO-IT Video.
Do blocks equal “making” and text equal “coding”? Doing MediaComp in Blocks-Based Languages
Interesting perspective from a blogger in the Scratch community, liked below. I do frequently hear the pattern described in the post quoted below. “I’ve started by daughter/niece/local-school on Scratch, and now I want to know how to move them into something ‘real’ (e.g., text).” I typically point them to amazing things that can be done in Scratch (like Alex Ruthmann’s beautiful livecoding of music in Scratch).
I recently got a chance to play with GP, a new programming language from John Maloney (of Scratch fame), where all blocks and texts are isomorphic. There’s a slider that lets you switch from one to the other. Even the debugger and class browser show up with tiles. Where does that play out in this debate? GP is the first blocks-based language I’ve used with the right primitives to do MediaComp, so I built one of my examples in it. Took me about three times as much time to write and four times as much space (in screen real estate) as in Python (even with John looking over my shoulder guiding me). Maybe that’s not a bad thing — maybe that encourages a different style of use. Next time I try something like that, I’m far more likely to think about building my own blocks and using more abstraction to save on dragging-and-fitting effort.
I’ve been a part of the Scratch community for about 8 years now (yes, really). During this time, I’ve noticed a pattern that seems to apply to a lot of people:
join Scratch => create projects => discover text-based programming => quit Scratch because of “real programming”
Note the scare quotes around “real programming”. Generally, a “real” programming language is text-based (C, Python, etc.) and apparently qualifies as real because it’s used by well-known developers for something.
Obviously I disagree with disqualifying Scratch as a real programming language.
JES 5.02 Now Released, and Media Computation 4th Edition Slides Available
JES 5.02 is now released at https://github.com/gatech-csl/jes/releases/tag/5.020. I have links to all the main downloads at http://mediacomputation.org .
Fixes in JES 5.02 (with many thanks to HenryStevens and sportsracer48 for fixes):
- Fixes a problem if you quit during raw_input that you can’t do another raw_input
- Makes the Sound explorer fully functional again
- Fixes colorizing
- Makes autosave work again
- Fixes a threading error if you hit return too rapidly in the Command Area
- Unicode characters in input file get flagged. (Jython can’t execute a line with unicode characters on it.)
In addition,
You can find all the fourth edition Powerpoint slides (including a 68Mb zip of all of them) at http://coweb.cc.gatech.edu/mediaComp-teach/60. I’ve put some of the Peer Instruction question slides into the chapter PPT slide decks, but you can find more at the instructors-only website (see the Media Computation website for more on the teacher website).
Most of the changes are in the early chapters. Chapter 3 on text and language manipulation is all new. The latter chapter PPT slide decks have a few new slides in each deck, including:
- Creating state-preserving versions of picture manipulation functions in Chapter 16 on Functional Programming
- Subclassing Picture and Sound to move functions into methods in Chapter 17 on Object-oriented Programming
- Recursive turtle patterns, which are possible with an improved Turtle class in JES 5 in Chapter 17
How to Teach Computer Science with Media Computation
In the Preface to the new 4th ed book, I wrote a bit about what we know about how to teach computer science using Media Computation. These are probably useful in most CS classes, even without Media Computation:
Over the last 10 years, we have learned some of the approaches that work best for teaching Media Computation.
- Let the students be creative. The most successful Media Computation classes use open-ended assignments that let the students choose what media they use. For example, a collage assignment might specify the use of particular filters and com- positions, but allow for the student to choose exactly what pictures are used. These assignments often lead to the students putting in a lot more time to get just the look that they wanted, and that extra time can lead to improved learning.
- Let the students share what they produce. Students can produce some beautiful pictures, sounds, and movies using Media Computation. Those products are more motivating for the students when they get to share them with others. Some schools provide online spaces where students can post and share their products. Other schools have even printed student work and held an art gallery.
- Code live in front of the class. The best part of the teacher actually typing in code in front of the class is that nobody can code for long in front of an audience and not make a mistake. When the teacher makes a mistake and fixes it, the students see (a) that errors are expected and (b) there is a process for fixing them. Coding live when you are producing images and sounds is fun, and can lead to unexpected results and the opportunity to explore, “How did that happen?”
- Pair programming leads to better learning and retention. The research results on pair programming are tremendous. Classes that use pair programming have better retention results, and the students learn more.
- Peer instruction is great. Not only does peer instruction lead to better learning and retention outcomes, but it also gives the teacher better feedback on what the students are learning and what they are struggling with. We strongly encourage the use of peer instruction in computing classes.
- Worked examples help with learning creativity. Most computer science classes do not provide anywhere near enough worked-out examples for students to learn from. Students like to learn from examples. One of the benefits of Media Computation is that we provide a lot of examples (we’ve never tried to count the number of for and if statements in the book!), and it’s easy to produce more of them. In class, we do an activity where we hand out example programs, then show a particular effect. We ask pairs or groups of students to figure out which program generated that effect. The students talk about code, and study a bunch of examples.
Showing Google Maps in JES from Susan Elliott Sim
Cool example of using JES to access external data!
I’ve been teaching CCT 374: Technologies for Knowledge Media course this term. It seemed a natural fit to use a Media Computation approach to teach Python programming. The students have a term project where they had to design an application that uses City of Toronto Open Data. Just about every team decided to make something that involved displaying something on a map. So, I had to figure out how to display arbitrary maps programmatically, as simply as possible. Using the Google Maps API would have been beyond most of the students. Then I found a blog post with a Python program to retrieve static images from Google Maps.
I have adapted the code from the blog post to work within JES (Java Environment for Students) using the Media Computation libraries. I’ve made the code available on a gist.
STEM as the Goal. STEAM as a Pathway.
Dr. Gary May, Dean of the College of Engineering at Georgia Tech, is one of my role models. I’ve learned from him on how to broaden participation in computing, what academic leadership looks like, and how to make sure that education gets its due attention, even at a research-intensive university.
He wrote an essay (linked below) critical of the idea of “STEAM” (Science, Technology, the Arts, and Mathematics). I just recently wrote a blog post saying that STEAM was a good idea (see link here). I’m not convinced that I’m at odds with Gary’s point. I suspect that the single acronym, “STEM” or “STEAM,” has too many assumptions built into it. We probably agree on “STEM,” but may have different interpretations of “STEAM.”
The term “STEM” has come to represent an emphasis on science, technology, engineering, and mathematics education in schools. A recent Washington Post article critiques exactly that focus: Why America’s obsession with STEM education is dangerous.
From Gary’s essay, I think he reads “STEAM” to mean “We need to integrate Arts into STEM education.” Or maybe, “We need to emphasize Arts as well as STEM in our schools.” Or even, “All STEM majors must also study Art.” Gary argues that STEM is too important to risk diffusing by adding Art into the mix.
That’s not exactly what I mean when I see a value for STEAM. I agree that STEM is the goal. I see STEAM as a pathway.
Media Computation is a form of blending STEM plus Art. I’m teaching computer science by using the manipulation of media at different levels of abstraction (pixels and pictures, samples and sounds, characters and HTML, frames and video) as an inviting entryway into STEM. There are many possible and equally valid pathways into Computing, as one form of STEM. I am saying that my STEAM approach may bring people to STEM who might not otherwise consider it. I do have a lot of evidence that MediaComp has engaged and retained students who didn’t used to succeed in CS, and that part of that success has been because students see MediaComp as a “creative” form of computing (see my ICER 2013 paper).
I have heard arguments for STEAM as enhancing STEM. For example, design studio approaches can enhance engineering education (as in Chris Hundhausen’s work — see link here). In that sense of STEAM, Art offers ways of investigating and inventing that may enhance engineering design and problem-solving. That’s about using STEAM to enhance STEM, not to dilute or create new course requirements. Jessica Hodgins gave an inspiring opening keynote lecture at SIGCSE 2015 (mentioned here) where she talked about classes that combined art and engineering students in teams. Students learned from each other new perspectives that informed and improved their practice.
“STEM” and “STEAM” as acronyms don’t have enough content to say whether we’ve in favor or against them. There is a connotation for “STEM” about a goal: More kids need to know STEM subjects, and we should emphasize STEM subjects in school. For me, STEM is an important goal (meaning an emphasis on science, technology, engineering, and mathematics in schools), and STEAM is one pathway (meaning using art to engage STEM learning, or using art as a valuable perspective for STEM learners) to that goal.
No one — least of all me — is suggesting that STEM majors should not study the arts. The arts are a source of enlightenment and inspiration, and exposure to the arts broadens one’s perspective. Such a broad perspective is crucial to the creativity and critical thinking that is required for effective engineering design and innovation. The humanities fuel inquisitiveness and expansive thinking, providing the scientific mind with larger context and the potential to communicate better.
The clear value of the arts would seem to make adding A to STEM a no-brainer. But when taken too far, this leads to the generic idea of a well-rounded education, which dilutes the essential need and focus for STEM.
via Essay criticizes idea of adding the arts to push for STEM education @insidehighered.
Media Computation for CS Principles
At conferences like SIGCSE 2015 and at meetings like the CS Principles Advisory Board meeting in Chicago in February, I’m hearing from pilot teachers of the new AP CS Principles Curriculum (see website here) who are building Media Computation (specifically, in Python) into their classes. In the preface to the new 4th Edition (see Amazon page here), I went through the Big Ideas and Learning Objectives (as they were on the website at that time) that are being addressed in the new version. Explicitly, I added content to address CS Principles learning objectives, e.g., measuring two different algorithms by using clock time and manipulating “live” CSV data downloaded from websites.
Below is quoted from the preface:
The Advanced Placement exam in CS Principles has now been defined. We have explicitly written the fourth edition with CS Principles in mind. For example, we show how to measure the speed of a program empirically in order to contrast two algorithms (Learning Objective 4.2.4), and we explore multiple ways of analyzing CSV data from the Internet (Learning Objectives 3.1.1, 3.2.1, and 3.2.2).
Overall, we address the CS Principles learning objectives explicitly in this book as shown below:
- In Big Idea I: Creativity:
- LO 1.1.1: . . . use computing tools and techniques to create artifacts.
- LO 1.2.1: . . . use computing tools and techniques for creative expression.
- LO 1.2.2: . . . create a computational artifact using computing tools and techniques to solve a problem.
- LO 1.2.3: . . . create a new computational artifact by combining or modifyingexisting artifacts.
- LO 1.2.5: . . . analyze the correctness, usability, functionality, and suitability ofcomputational artifacts.
- LO 1.3.1: . . . use programming as a creative tool.
- In Big Idea II: Abstraction:
- LO 2.1.1: . . . describe the variety of abstractions used to represent data.
- LO 2.1.2: . . . explain how binary sequences are used to represent digital data.
- LO 2.2.2: . . . use multiple levels of abstraction in computation.
- LO 2.2.3: . . . identify multiple levels of abstractions being used when writingprograms.
- In Big Idea III: Data and information:
- LO 3.1.1: . . . use computers to process information, find patterns, and test hy-potheses about digitally processed information to gain insight and knowledge.
- LO 3.2.1: . . . extract information from data to discover and explain connections,patterns, or trends.
- LO 3.2.2: . . . use large data sets to explore and discover information and knowledge.
- LO 3.3.1: . . . analyze how data representation, storage, security, and transmission of data involve computational manipulation of information.
- In Big Idea IV: Algorithms:
- LO 4.1.1: . . . develop an algorithm designed to be implemented to run on a computer.
- LO 4.1.2: . . . express an algorithm in a language.
- LO 4.2.1: . . . explain the difference between algorithms that run in a reasonable time and those that do not run in a reasonable time.
- LO 4.2.2: . . . explain the difference between solvable and unsolvable problems in computer science.
- LO 4.2.4: . . . evaluate algorithms analytically and empirically for efficiency, correctness, and clarity.
- In Big Idea V: Programming:
- LO 5.1.1: . . . develop a program for creative expression, to satisfy personal curiosity or to create new knowledge.
- LO 5.1.2: . . . develop a correct program to solve problems
- LO 5.2.1: . . . explain how programs implement algorithms.
- LO 5.3.1: . . . use abstraction to manage complexity in programs.
- LO 5.5.1: . . . employ appropriate mathematical and logical concepts in programming.
- In Big Idea VI: The Internet:
- LO 6.1.1: . . . explain the abstractions in the Internet and how the Internet functions.
Computer Science Looks Beyond Nerds: Yeah, we still need to say it
The comments from students in the article below from Duke are just like the ones I hear from my students when I ask them how our introductory class is going. “Way better than I expected” and “I thought it would be all geeky” and “I can see using this!” You’d think with all the press about computing education these days that we would wouldn’t still have to explain all of this, but yeah, we do.
“I thought I would be surrounded by tech geeks who sat alone at their computers all day,” Walker said. “But I came to realize that computer science lets you do things that are applicable to all sorts of fields.”
Now she’s using her new computational savvy to expand a nonprofit she founded in high school to raise money for an elephant sanctuary in Thailand.
“You wouldn’t think that running a nonprofit requires a lot of technical skills, but it does,” she said. “You get a problem and you think, ‘I could solve this on paper and it would take me 25 hours, or I can write one line of code and all of a sudden there’s my answer.’ The efficiency of it is super cool.”
My wife is an amazing programmer, and much better than me #LikeAGirl
The Always Super Bowl commercial “Like a Girl” was compelling (see video here). When did “Like a Girl” become an insult?
The blog post linked below (thanks to Kate Harlan for this) offers several stories of female programmers presumed to be less-of-a-programmer because they’re females. These are sad stories.
People are generally willing to believe that I can program, since I’m a white, male CS professor who has written programs in the past (e.g.,the original Swiki and Emile). In my family, we all know that Mom is the expert programmer. All three of our kids took AP CS, and they all asked Barb for help, with me only as a last resort. When we were writing our books, I’d leave notes next to my searching or sorting examples in the LaTeX source for Barb, my co-author: “Yeah, I know that this isn’t quite right. Can you fix it please?” I wrote the first version of the Java class files for Media Computation and JES. Then Barb looked at them, tsk-tsk-ed a bit, and made them work well and made them readable. My wife is an amazing programmer, far better than me #LikeAGirl.
I’m sure that Barbara has had people question her as a programmer, and more than they typically question my abilities as a programmer — while the real ability is the opposite.
One category of reactions that I receive all the time as a programmer that presents as feminine is: No one believes I am a programmer.
I can’t tell you how many people, when meeting me and hearing my profession, tell me that I look like a designer, someone in accounting, someone in marketing, anything but a programmer.
I have been a TA for weekend workshops that teach women to code. My male co-TA’s constantly asked me throughout the workshop how I was enjoying learning to program.
Apparently, presenting as feminine makes you look like a beginner. It is very frustrating that I will either look like not a programmer or look like a permanent beginner because I have programmed since age 8. I have basically always wanted to be a programmer. I received undergrad and grad degrees from MIT. I’ve worked as a visiting researcher in Honda’s humanoid robotics division on machine learning algorithms for ASIMO.
I don’t think that any of these things make me a better programmer; I list them because I am pretty sure that if I were a white man with these credentials or even less than these credentials no one would doubt my programmer status.
Starting from the students to build engaging computing courses for non-CS majors: Response to Goldweber and Walker
Michael Goldweber and Henry Walker responded to my blog posts (here in Blog@CACM and here in this blog) in the Inroad blog (see article here). My thanks to them for taking the time to respond to me. I found their comments especially valuable in helping to see where I was making assumptions about common values, goals, and understanding. It’s too easy in a blog to only get responses from people who share a common understanding (even if we violently disagree about values and goals). I found it helpful to get feedback from Dr. Goldweber and Dr. Walker with whom I don’t correspond regularly.
“Pedagogy” isn’t just “how to teach” for me. They argue that their articles are not about pedagogy but about what should be taught in a course that students might take to explore computer science. The page I linked to at the US Department of Education is about evidence-based education, not evidence-based pedagogy. The definition of pedagogy is “the discipline that deals with the theory and practice of education” (Wikipedia link). One meaning of pedagogy is the whole field of education, which is how I meant it in that piece (as in Pedagogy of the Oppressed.) What to teach is part of pedagogy. If we don’t use evidence for making decisions what to teach, we are practicing folk pedagogy.
My larger point was about the role of evidence rather than intuition. Whether we’re talking about how to teach or what to teach, I believe that we have to gather evidence (or in Paulo Freire’s terms, have a dialog with the students and stakeholders). Certainly, we want to gather evidence about the effectiveness of our teaching. We also need to gather evidence when designing education. My background is in education and HCI. For me, “Know thy users for they are not you” is a given in HCI, and “Student-centered” is a given in Education. Both saying suggest that we start with not-me: not the designer, not the teacher, not the domain expert. But for Dr. Walker, “The starting point is identifying the themes and Big Ideas, not pedagogy.”
The unspoken assumption behind my posts, which may not be shared with Dr. Walker and Dr. Goldweber, is that any CS course for non-CS majors (whether a service, elective, or exploratory course) should aim to increase interest in the field of CS, and especially, should be designed to attract and engage women and under-represented minorities in CS. If we are happy with just having the male white and Asian students that we typically attract now, then sure, Dr. Goldweber’s right — we can just do like Philosophy does and build the course based on what we think is important.
Dr. Walker is absolutely right — there is too little time in a course to fit in everything that we think is important about CS. Even if we leave programming out, there is still too much material. How do we decide which Big Ideas to include?
In my process, I start with the students. What are their life goals and desired careers? What’s needed from computing for them to be successful? What are their values? How can I show that computer science is relevant to those values? To choose among the ideas of computer science, we should use what the students need. To teach the ideas that students may not know they need, we should speak to their values.
I disagree with Dr. Goldweber on these points:
The design of a non-major’s course in computing, which is not a service course for some other department/program, should belong in the hands of the CS faculty. Students electing to explore a discipline take these courses. Surely, discipline experts are those who can best decide what to present from the discipline.
We can just design courses for non-CS majors based on our own experience and intuition. We shouldn’t be surprised, then, if we mostly attract white or Asian males and if we fail to engage diverse audiences. Since all three of us (Dr. Walker, Dr. Goldweber, and me) are white, male, CS professors, I believe that we’re the wrong people to use only our own experience and intuition when designing courses for non-CS majors, for a more diverse student population. Yes, we’re disciplinary experts, but that’s not enough. It is our responsibility to design the courses — on that, we’re agreed. It’s our responsibility to design for the students’ success.
One of my favorite quotes about computing education comes from Betsy DiSalvo and Amy Bruckman. “Computer science is not that difficult, but wanting to learn it is.” (See article here.) If we our goal is for students to learn computer science, we have to figure out will make them want to learn it.
Recent Comments